 Google Lighthouse es una herramienta gratuita de Google que puede utilizarse para analizar las denominadas «buenas prácticas» para que las páginas web en general y las de ecommerce en particular sean más rápidas y efectivas. Sirve para analizar tanto las versiones para dispositivos móviles como para ordenadores (versión llamada desktop). Lighthouse se puede usar de varias formas:
Google Lighthouse es una herramienta gratuita de Google que puede utilizarse para analizar las denominadas «buenas prácticas» para que las páginas web en general y las de ecommerce en particular sean más rápidas y efectivas. Sirve para analizar tanto las versiones para dispositivos móviles como para ordenadores (versión llamada desktop). Lighthouse se puede usar de varias formas:
- Como una extensión de Google Chrome en el navegador
- Desde PageSpeed Insights
- Desde Web.dev
Personalmente encuentro más cómoda la extensión para Chrome: basta un clic sobre el icono para que analice la página que se está viendo, ya sea la portada o una página concreta de cualquier proyecto. Las otras versiones son básicamente iguales en cuanto a los datos analizados; Web.dev tiene la ventaja de que se puede usar a modo de auditoría periódica, y guarda un histórico con una gráfica en la que se puede ver la evolución y si la página va mejorando –o empeorando– a medida que se introducen cambios.
Cómo funciona Google Lighthouse

Lighthouse funciona realizando la petición de la página que se va a analizar y midiendo desde los servidores de Google los tiempos reales: cuánto tiempo tarda en verse cierto contenido, cuánto hasta que se puede interactuar, qué sucede si la página se «redibuja»… Además se comprueba todo esto para las dos «versiones» que puede tener la página (móviles y desktop) y se analizan decenas de factores. La terminología puede parecer un poco confusa al principio, pero los indicadores «i» amplían las definiciones. Éstos son algunos de los más importantes a la hora de evaluar el rendimiento de las páginas:
- FPC (First Content Paint) – El tiempo necesario para que comience a dibujarse algo en la página. (Al igual que los demás, es un valor promedio que puede variar de una medición a otra).
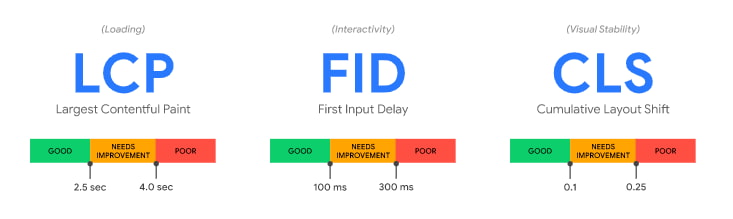
- LCP (Largest Contentful Paint) – Es el tiempo que tarda en dibujarse el «primer pantallazo» completo, la primera zona visible de la página. Idealmente debe estar por debajo de 2,5 segundos o la gente tenderá a abandonar la página/tienda.
- FID (First Input Delay) – Retardo hasta que se pueden introducir datos. Mide cuándo comienza la interactividad de la página; idealmente por debajo de 100 milisegundos.
- CLS (Cumulative Layout Shift) – Desplazamiento de la pantalla acumulado. En un factor que indica cuánto se desplaza el contenido debido a que la pantalla se redibuja, aparecen avisos o se cargan tipos de letra. Idealmente debería estar por debajo de 0,1.
- Speed Index – Es un valor en segundos que permite ver si la página es lenta, normal o rápida, en comparación con el resto de página de internet. Idealmente hay que luchar por estar por debajo de los 3 segundos; cualquier otro valor se considera regular o malo (los estudios dicen que es el máximo tiempo que la gente espera antes de hacer clic para irse a otro sitio).

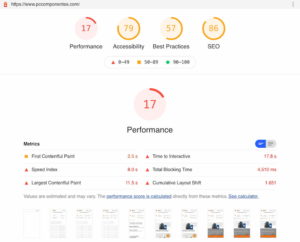
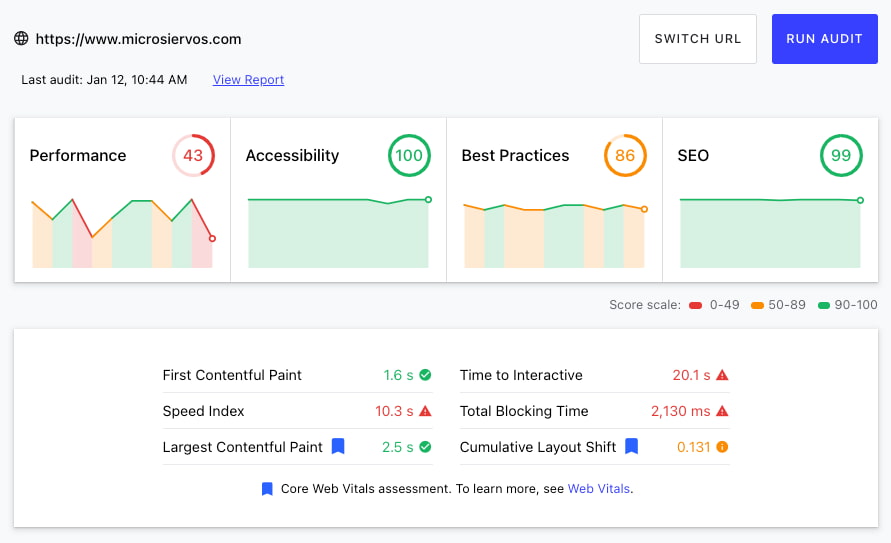
Una vez ejecutado, Lighthouse proporciona los cuatro valores principales a modo de índices (de 0 a 100) que definen la salud de la página. Son estos:
- Performance / Rendimiento – Mide la velocidad general de la página, incluyendo: tiempo de carga del servidor (tanto del HTML como de las imágenes y scripts); el tiempo de procesamiento del código HTML, de cada script e incluso la carga en paralelo de elementos externos (códigos incrustados de redes sociales, analíticas, contadores, etcétera). Es el más difícil de optimizar porque a veces es difícil prescindir de ese código o usar una solución alternativa.
- Accesibilidad – Valora cuán accesible es la página en cuanto a que el HTML sea correcto, haya un buen contraste de colores entre el texto y el fondo, las imágenes tengan textos alternativos, tenga atributos como el idioma, título, esté diseñada con cabeceras y secciones, si hay formularios que el orden de tabuladores y botones sea correcto, etcétera. Es fácil de optimizar.
- Best Practices / Buenas prácticas – Se refiere a cuestiones técnicas como utilizar imágenes a la resolución correcta, disponer de un servidor y enlaces seguros (HTTPS, importante especialmente en ecommerce y al tratar datos personales), hacer buen uso de las cachés para agilizar la carga, evitar llamadas a librerías externas obsoletas, etcétera. Se puede pensar en esta prueba como si fuera pequeña auditoría de seguridad y de que ciertos detalles técnicos son correctos. Conseguir un «100» aquí es únicamente una cuestión técnica; los cambios apenas afectan al aspecto de las páginas.
- SEO / Optimización para buscadores – Este apartado garantiza que la página incluye todo lo necesario para estar correctamente posicionada en los resultados de búsqueda de Google y otros buscadores: que tenga título y metadatos, que el archivo robots.txt sea válido, que tenga una dirección canónica (única), que los enlaces e imágenes tengan descripciones, etcétera. También es bastante fácil conseguir un «100» en este apartado, pero requiere un poco de paciencia.
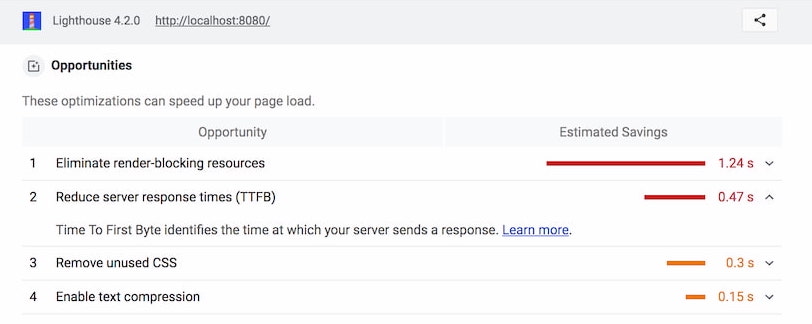
¿Cómo trabajar en optimizar las páginas con Lighthouse? Aunque si nunca se ha pasado una auditoría de este tipo a la tienda/página puede resultar un tanto decepcionante al principio, basta tomárselo con calma: hay que ir revisando pacientemente y línea por línea cada uno de los apartados. La herramienta ofrece la explicación detallada y también la solución para cada problema, aunque a veces haya que navegar siguiendo los enlaces por diversas páginas de ayuda. Además cada línea indica cuántos segundos o milisegundos se ganarían solucionándolo, lo que ayuda a priorizar «lo gordo».
La mayor parte de los «arreglos» son transparentes de cara a lo que los visitantes ven en las páginas: son puramente cuestiones técnicas –como activar la caché del servidor para ganar velocidad o asegurarse de que los enlaces tienen la etiqueta ALT con una descripción. Algo difícil de apreciar a simple vista, pero que influirá notablemente en la velocidad de carga, seguridad y SEO del sitio web a medio y largo plazo. En especial se notará al mejorar apartados como el de Mejores prácticas y SEO.

Algunos cambios pueden requerir ligeros rediseños o replanteamientos. Por ejemplo: supongamos que aparece el aviso que pide mejorar el contraste entre el texto y el fondo, que hace que los enlaces sean difíciles de distinguir a la hora de hacer clics en ellos. O quizá el de agrandar los botones para hacerlos más fáciles de pulsar, o para agrandar los textos de los enlaces. En estos casos puede que haya que modificar ligeramente la paleta de colores o el tamaño de los botones y formularios. Algo distinto es si aparece el aviso de que usar en la página una tipografía personalizada o un botón de redes sociales «incrustado» añade 1,5 o 2 segundos al tiempo de carga, elevando el total de la página a 4 ó 5 segundos, mucho más que la paciencia de los visitantes. En ese caso habría que preguntarse: ¿Merece la pena? Se puede probar a eliminar y ver qué tal, o hacer pruebas A/B y comprobar qué funciona mejor.
Para cuestiones técnicas como instalar y verificar las cachés, el archivo robots.txt, los charsets (juegos de caracteres internacionales) librerías de JavaScript, metadatos, el tamaño y proporción correcta de las imágenes y demás se puede recurrir a expertos si es necesario: va a haber que «arreglarlo» de todos modos; así que cuanto antes, mejor. Incluso si está todo bastante optimizado ya y se requiere un cambio de servidor a un alojamiento más rápido y con mejor conectividad, cuanto antes, mejor.
Aunque no es fácil, es posible conseguir una página perfecta con cuatro sobresalientes «100», aunque sería el equivalente a sacar una matrícula de honor en una asignatura. Hacerlo a veces requiere renunciar a algunos elementos, pero otras veces no; lo bueno es que Lighthouse permite comprobar al momento los avances y mejoras. A veces es imposible optimizar más, por ejemplo si es obligatorio incluir un script que incorpore código de un sitio externo –o un socio o proveedor– y eso retrasa demasiado la página; puede que no haya otra opción.
Una estrategia recomendable a la hora de realizar estos procesos de optimización es simplemente ir poco a poco, paso a paso. Eliminando avisos y aceptando las sugerencias propuestas hasta llevar los cuatro apartados a más de 80, luego más de 90, 95 y luego intentar marcar el «100». Los visitantes seguro que lo agradecerán.


Nos encantará conocer tu opinión, pero primero tenemos que indicarte que los comentarios están moderados, y no aparecerán inmediatamente en la página al ser enviados. Evita, por favor, las descalificaciones personales, los comentarios maleducados, los ataques directos o ridiculizaciones personales, o los calificativos insultantes de cualquier tipo, sean dirigidos a los autores, a cualquier otro comentarista o la empresa propietaria de esta página. Estás en tu perfecto derecho de comentar anónimamente, pero por favor, no utilices el anonimato para decirles a las personas cosas que no les dirías en caso de tenerlas delante. Intenta mantener un ambiente agradable en el que las personas puedan comentar sin temor a sentirse insultados o descalificados. No comentes de manera repetitiva sobre un mismo tema, y mucho menos con varias identidades o suplantando a otros comentaristas. También, procura que tus opiniones estén relacionadas con lo que se comenta en esta entrada. Los comentarios off-topic, promocionales, o que incumplan todas estas normas básicas serán eliminados.