Para quienes desarrollan sitios web de e-commerce, procurar que los visitantes tengan una experiencia de usuario (UX) óptima es importante de cara a facilitar las ventas y mejorar su lealtad. Una de las formas de conseguirlo es a través de pequeños detalles cuya efectividad está más que comprobada, así que es importante recordarlos siempre a la hora de crear o rediseñar una tienda web.
Una experiencia de usuario completa y efectiva
Estas son algunas de las ideas para la creación o cada vez que se introduzcan cambios o mejoras en las tiendas de e-commerce para que la experiencia de usuario sea más efectiva:

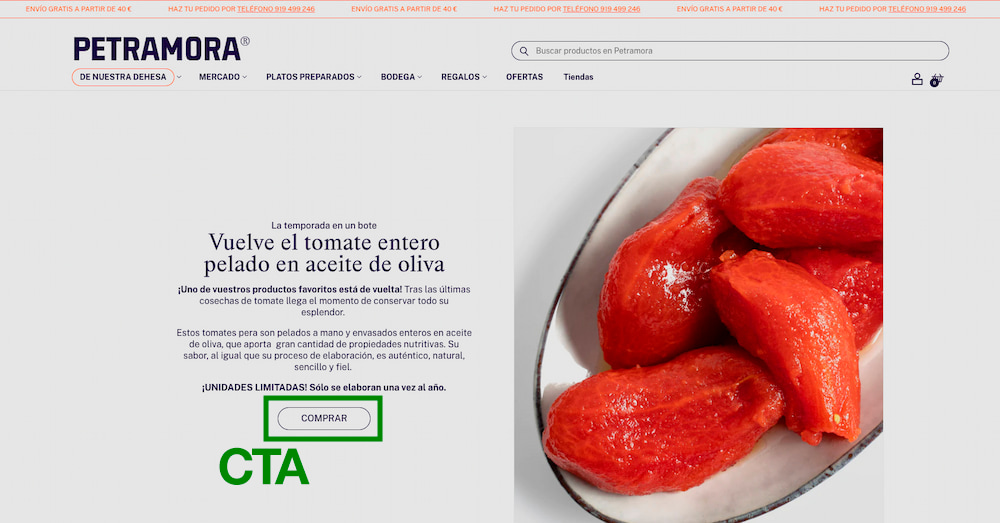
Destacar los botones de «llamada a la acción» (CTA). Los CTA son los elementos como botones y textos que guían al visitante a realizar la acción deseada, por ejemplo «comprar», «añadir al carrito» o «suscribirse al boletín». Deben verse bien y ser fáciles de encontrar. Entre otras variables hay que tener en cuenta su ubicación, tamaño, diseño y color. Si se hacen cambios en estos aspectos de la página (por ejemplo el color dominante) hay que revisar los botones CTA para que sigan manteniendo la armonía global.
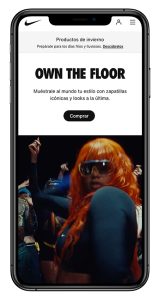
 Mensajes breves y directos. En esta búsqueda de la simplicidad para mejorar la UX, conviene tender a usar mensajes breves y directos. Páginas como las de Zara apenas tienen textos explicativos; las fotos e imágenes de calidad hablan por sí mismas. Otras páginas como Adidas o Nike tienen copys o «textos persuasivos» que consiste en una o dos frases breves de unas pocas palabras. En ocasiones estos mensajes están asociados con los de campañas publicitarias que se planifican como banners para internet, u otros medios y, de este modo, contribuyen a mantener un mensaje global para las marcas.
Mensajes breves y directos. En esta búsqueda de la simplicidad para mejorar la UX, conviene tender a usar mensajes breves y directos. Páginas como las de Zara apenas tienen textos explicativos; las fotos e imágenes de calidad hablan por sí mismas. Otras páginas como Adidas o Nike tienen copys o «textos persuasivos» que consiste en una o dos frases breves de unas pocas palabras. En ocasiones estos mensajes están asociados con los de campañas publicitarias que se planifican como banners para internet, u otros medios y, de este modo, contribuyen a mantener un mensaje global para las marcas.
Asociar colores con acciones. La mayor parte de los sitios web utilizan una paleta de colores en la que se ha estudiado qué color representará la acción de compra. En Amazon, por ejemplo, el amarillo se utiliza en toda la tienda únicamente para la función «Añadir a la cesta»; en AliExpress es un tono específico de rojo. Se puede recurrir a la psicología del color o mantener la línea de color corporativa; ambas opciones son buenas, mientras sean consistentes.
Tiempo de carga y velocidad de la página. Este factor es el eterno olvidado, pero es uno de los que más influencia tiene en el aumento de las tasas de rebotes y carritos abandonados. Cuando se ignora la tienda simplemente acaba siendo lenta y la UX exasperante. Para analizar las páginas con datos reales y de forma objetiva –aquí el típico «es que a mi me va lento/rápido no sirve»– se pueden usar herramientas profesionales y estándar como Google Lighthouse o Pingdom, que dan una buena idea de lo que «siente» el usuario al conectarse a la web desde cualquier parte del mundo, tanto con dispositivos móviles como con el ordenador o la tableta. La recomendación general es que las páginas estén por debajo de tres segundos de tiempo de carga; idealmente deberían cargar en menos de un segundo.
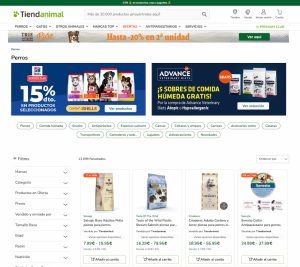
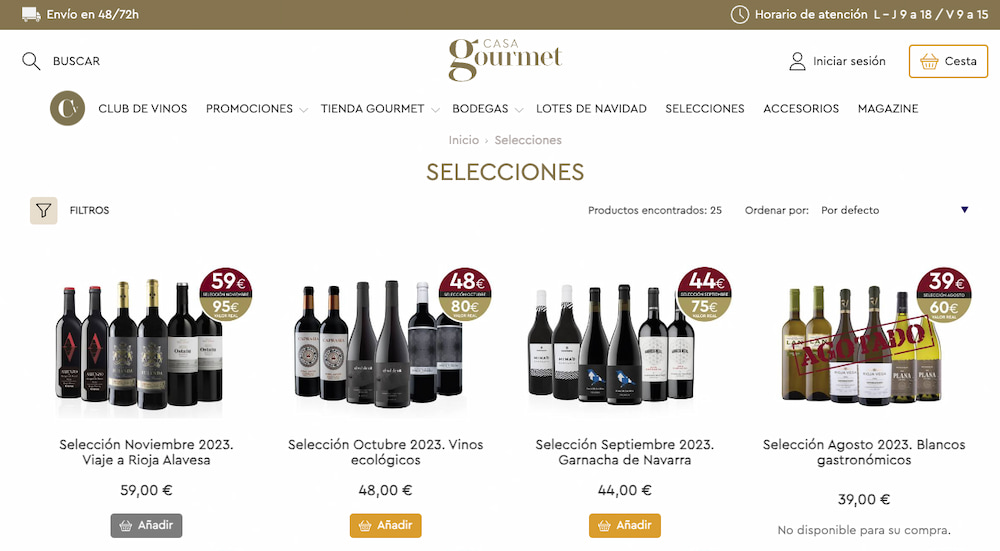
 Barras de promociones. La forma más útil para los visitantes de acceder a las ofertas y promociones suele ser una barra de navegación especial, conocida como «barra de promociones» o «barra de anuncios», en la que se muestra de forma destacada qué hay de nuevo o por qué razones hay un descuento especial. Aunque la tentación es usar la barra para añadir más y más información, conviene limitarse a unos pocos enlaces. Además de esto tampoco es mala idea añadirle «sellos» a las imágenes de los productos en oferta con descuentos, una idea procedente del mundo físico fácil de reconocer.
Barras de promociones. La forma más útil para los visitantes de acceder a las ofertas y promociones suele ser una barra de navegación especial, conocida como «barra de promociones» o «barra de anuncios», en la que se muestra de forma destacada qué hay de nuevo o por qué razones hay un descuento especial. Aunque la tentación es usar la barra para añadir más y más información, conviene limitarse a unos pocos enlaces. Además de esto tampoco es mala idea añadirle «sellos» a las imágenes de los productos en oferta con descuentos, una idea procedente del mundo físico fácil de reconocer.
Un equilibrio difícil de mantener
 Una de las más viejas antiguas reglas del diseño de páginas dice que «siempre que se añade algo se pierde algo». Esto describe situaciones como que al añadir más botones se puede perder usabilidad, al añadir más enlaces se diluye su efectividad individual o al añadir más opciones a un menú se pierde facilidad de uso. Es precisamente por esto que cuando se hacen cambios hay que procurar mantener ese equilibrio.
Una de las más viejas antiguas reglas del diseño de páginas dice que «siempre que se añade algo se pierde algo». Esto describe situaciones como que al añadir más botones se puede perder usabilidad, al añadir más enlaces se diluye su efectividad individual o al añadir más opciones a un menú se pierde facilidad de uso. Es precisamente por esto que cuando se hacen cambios hay que procurar mantener ese equilibrio.
Una regla sencilla a recordar cada vez que se introducen cambios para que un sitio de e-commerce funcione mejor es esta: siempre que se añada algo hay que quitar algo. Esto a veces es duro, pero es una de las mejores decisiones que se pueden tomar. Además de esto, todas las pruebas A/B que se puedan hacer para controlar para cuantificar las posibles mejoras vendrán bien; generalmente, los datos vencen a las opiniones sobre lo bien o mal que funcionan los detalles de UX.


Nos encantará conocer tu opinión, pero primero tenemos que indicarte que los comentarios están moderados, y no aparecerán inmediatamente en la página al ser enviados. Evita, por favor, las descalificaciones personales, los comentarios maleducados, los ataques directos o ridiculizaciones personales, o los calificativos insultantes de cualquier tipo, sean dirigidos a los autores, a cualquier otro comentarista o la empresa propietaria de esta página. Estás en tu perfecto derecho de comentar anónimamente, pero por favor, no utilices el anonimato para decirles a las personas cosas que no les dirías en caso de tenerlas delante. Intenta mantener un ambiente agradable en el que las personas puedan comentar sin temor a sentirse insultados o descalificados. No comentes de manera repetitiva sobre un mismo tema, y mucho menos con varias identidades o suplantando a otros comentaristas. También, procura que tus opiniones estén relacionadas con lo que se comenta en esta entrada. Los comentarios off-topic, promocionales, o que incumplan todas estas normas básicas serán eliminados.