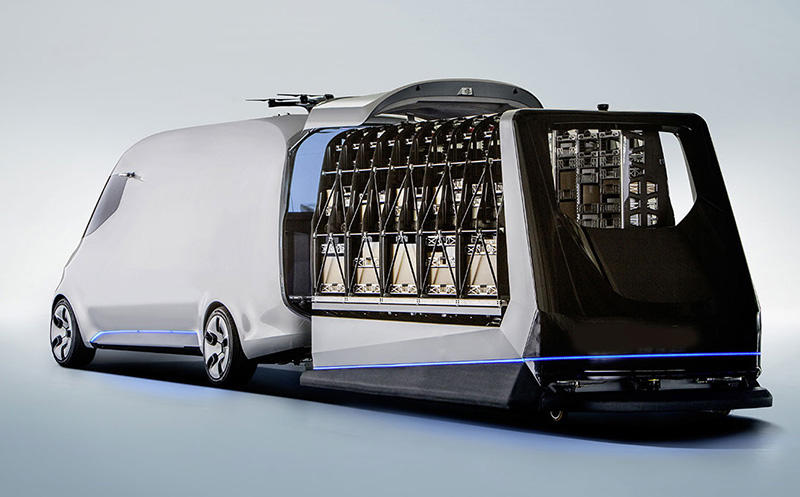
Mercedes-Benz ha dado a conocer la Vision Van, una versión conceptual de sus diseñadores sobre cómo serán las furgonetas de reparto en el futuro. Quien haya pensado que simplemente serán más grandes y con menos consumo, se equivoca de cabo a rabo.
El vehículo tiene un diseño más alargado que recuerda al de algunas furgonetas actuales y un aspecto exterior más suave y aerodinámico. Pero ahí terminan las similitudes con una furgoneta convencional. Por dentro tiene un espacio de carga completamente automatizado, con estanterías robotizadas en las que se disponen de forma ordenada todos los paquetes. De hecho el interior es una especie de gigantesco contenedor que se «inserta» con los paquetes ya preparados en los centros logísticos, una opción más eficiente, denominada One Shot Loading («carga de una sola vez»).

Como mandan los tiempos, esta furgoneta es completamente eléctrica, con una autonomía de unos 270 km, suficiente para recorrer cualquier ciudad y localidades cercanas sin problemas (su misión es precisamente la de cubrir la «última milla» en el proceso de reparto). Con una potencia de 75 kW, puede circular por todas partes y al ser eléctrica también puede hacerlo por las zonas restringidas de algunas ciudades, en pro de reducir las emisiones contaminantes.
La inteligencia de esta furgoneta del futuro también es mayor que la de una convencional: funciona integrada en todo momento con el software logístico de la flota de las empresas de reparto, de modo que los conductores tan solo tienen que ir siguiendo las instrucciones que aparecen en el panel de instrumentos. Este software está además conectado a la «nube» informática, de modo que las instrucciones y recorridos pueden variar en tiempo real en función de las necesidades, el tráfico, incidencias, etcétera.
Por si fuera poco, esta idea futurista incluye la incorporación de drones en el techo del vehículo. Estos pequeños ayudantes con los que están experimentando numerosas empresas permitirían dar el último salto con los paquetes desde la furgoneta al punto de entrega. El conductor tan solo tendría que asegurarse de que el dron entrega y vuelve al techo del vehículo, donde continuaría con los repartos o se pondría en modo recarga hasta la siguiente entrega.
Aunque este «concepto» es puramente una plasmación de diversas ideas en un mismo vehículo, con un toque de diseño futurista; lo cierto es que el resultado es bonito, intrigante y ciertamente interesante.


Nos encantará conocer tu opinión, pero primero tenemos que indicarte que los comentarios están moderados, y no aparecerán inmediatamente en la página al ser enviados. Evita, por favor, las descalificaciones personales, los comentarios maleducados, los ataques directos o ridiculizaciones personales, o los calificativos insultantes de cualquier tipo, sean dirigidos a los autores, a cualquier otro comentarista o la empresa propietaria de esta página. Estás en tu perfecto derecho de comentar anónimamente, pero por favor, no utilices el anonimato para decirles a las personas cosas que no les dirías en caso de tenerlas delante. Intenta mantener un ambiente agradable en el que las personas puedan comentar sin temor a sentirse insultados o descalificados. No comentes de manera repetitiva sobre un mismo tema, y mucho menos con varias identidades o suplantando a otros comentaristas. También, procura que tus opiniones estén relacionadas con lo que se comenta en esta entrada. Los comentarios off-topic, promocionales, o que incumplan todas estas normas básicas serán eliminados.