La forma de optimizar los contenidos para la Web experimenta la lógica evolución del paso del tiempo. Si antiguamente bastaba con comprimir las imágenes en JPEG para que todo fuera más rápido, hoy en día hay una mayor variedad de formatos y opciones e incluso de formas de cargar los contenidos. Esto ha llevado a que haya también nuevos métodos para experimentar y comprobar que esas optimizaciones son correctas.
Por todo ello podemos ampliar y modernizar un poco la lista de trucos para optimizar las imágenes de las tiendas web que alguna vez hemos comentado, añadiendo nuevas ideas.
1. Formatos para todos los gustos
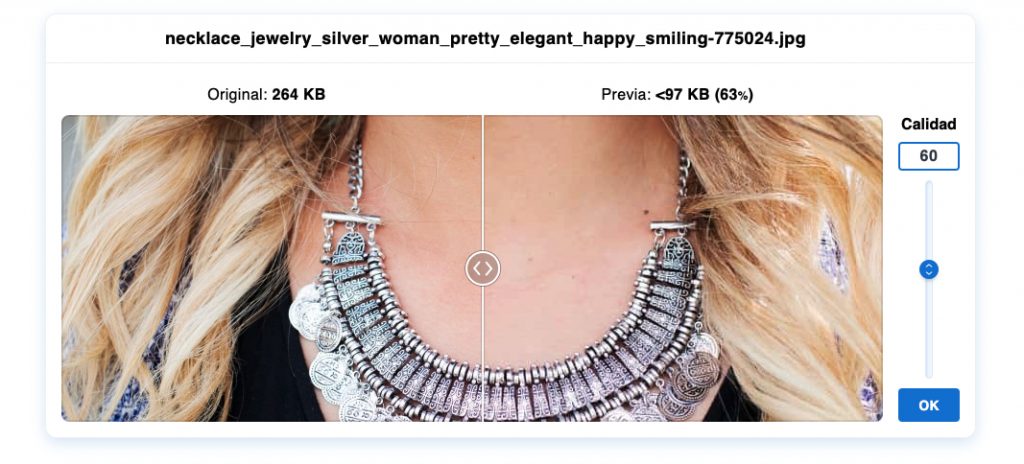
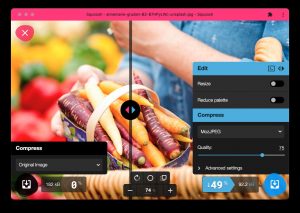
 JPEG sigue siendo el formato más utilizado, porque permite reducir las imágenes a una fracción del tamaño (peso en KB) original con una pérdida de calidad aceptable. Aun así, existen diversas versiones también para el JPEG: están el mozjpeg de la Fundación Mozilla o el JPEG XL de Google, por ejemplo. Aunque todos suelen funcionar en cualquier navegador, hay pequeñas variaciones de rendimiento/optimización. Un truco es utilizar herramientas como Squoosh u Optimizilla para ver cuál de ellas es la que más comprime en función del original y diversos parámetros de compresión, especialmente la calidad visual. En todas ellas se puede observar visualmente el antes/después y variar la «calidad» entre 1 y 100.
JPEG sigue siendo el formato más utilizado, porque permite reducir las imágenes a una fracción del tamaño (peso en KB) original con una pérdida de calidad aceptable. Aun así, existen diversas versiones también para el JPEG: están el mozjpeg de la Fundación Mozilla o el JPEG XL de Google, por ejemplo. Aunque todos suelen funcionar en cualquier navegador, hay pequeñas variaciones de rendimiento/optimización. Un truco es utilizar herramientas como Squoosh u Optimizilla para ver cuál de ellas es la que más comprime en función del original y diversos parámetros de compresión, especialmente la calidad visual. En todas ellas se puede observar visualmente el antes/después y variar la «calidad» entre 1 y 100.- PNG se sigue usando cuando es necesario utilizar imágenes con fondo transparente o mantener sin pérdida la calidad del original. Los tiempos de carga son mayores, pero si ha de primar la fiabilidad y calidad, es la mejor opción. Se usa habitualmente como mejor opción para logotipos, iconos y otros elementos fijos de la página. TinyPNG o Squoosh son una gran opción para comprimir los PNG en versiones más optimizadas sin perder calidad.
- WebP es un formato desarrollado por Google que combina lo mejor de JPEG y de PNG, permitiendo elegir entre más compresión y algo de pérdida de calidad o fiabilidad pura a costa de algo más de tamaño. Otra ventaja es que las imágenes .WebP ya funcionan en todos los navegadores, siendo el único inconveniente que no todas las aplicaciones típicas de edición de imagen y optimización lo reconocen o convierten a día de hoy. Aparte de eso se puede utilizar tanto para imágenes fotográficas como para diseños, iconos y demás.
- GIF el tradicional formato para crear pequeñas imágenes animadas sigue existiendo, aunque se viene utilizando menos pues es más común el vídeo. El formato AVIF intenta competir con él desde 2019, aunque todavía no es tan popular ni funciona en todos los navegadores.
2. Descarga LAZY
La descarga lazy (lazy loading, de «carga postergada») es una técnica que se utiliza desde hace ya algún tiempo y que resulta muy efectiva. Consiste en añadir el parámetro loading="lazy" a los códigos img, iframe y similares de ciertos contenidos como imágenes o vídeos. Esta directriz hace que el navegador del usuario no solicite la descarga de las imágenes mientras se encuentren fuera de la zona de visualización; solo se cargará lo que se va a ver en el momento en que haya necesidad de ello. Es fácil entender cómo esto supone un tremendo ahorro de tiempo de descarga cuando las páginas/catálogos son largas y llenas de fotos: normalmente el «primer pantallazo» solo incluirá unos pocos elementos, y una vez descargados, ahí termina el asunto, al menos hasta que se comience a hacer scroll hacia abajo para ver el resto. La diferencia de tiempo de carga -y, sobre todo, de datos transferidos– es notable usando esta técnica.
3. PageSpeed Insights de Google
De las muchas herramientas gratuitas que hay para comprobar webs, una de las más importantes –si no la que más– sigue siendo PageSpeed Insights de Google, a donde también se puede acceder desde Web.dev o con Google Lighthouse; otros servicios similares como WebPageTest.org o GTMetrix extraen sus datos de Google. Allí puede verse cómo influyen las imágenes en el tiempo de carga de la página. El valor más importante a vigilar es el First Contentful Paint (FCP) o tiempo necesario para que comience a dibujarse algo, popularmente conocido como «primer pantallazo». En relación a las imágenes, lo que se suele recomendar es evitar las más grandes y pesadas en ese primer pantallazo, como es lógico. Aparte de eso esta herramienta indica si se pueden optimizar las dimensiones de las imágenes. La clave aquí es hacer pruebas que reduzcan el tiempo de FCP; cuanto más bajo, mejor.
4. Medir y volver a medir
 Herramientas como el Website Speed Test siguen siendo clave para detectar si hay imágenes poco optimizadas que estén ralentizando la carga. Basta introducir la dirección de la web/tienda y esperar a ver cuál es el tiempo medido «desde fuera», que siempre es algo más objetivo que medirlo uno mismo dado que las imágenes, librerías, estilos y otros elementos pueden distorsionar la percepción de los tiempos al estar guardadas en la memoria caché.
Herramientas como el Website Speed Test siguen siendo clave para detectar si hay imágenes poco optimizadas que estén ralentizando la carga. Basta introducir la dirección de la web/tienda y esperar a ver cuál es el tiempo medido «desde fuera», que siempre es algo más objetivo que medirlo uno mismo dado que las imágenes, librerías, estilos y otros elementos pueden distorsionar la percepción de los tiempos al estar guardadas en la memoria caché.
En este aspecto Cloudinary es una estupenda herramienta que no solo analiza imagen por imagen y ofrece alternativas (normalmente en formato WebP); también indica el tamaño en píxeles óptimo, el ahorro en KB y hasta permite descargarlos ya optimizados. Además, distingue entre las imágenes del primer pantallazo (FCP) y el resto, de modo que puede priorizar optimizar solo las primeras. El servicio es gratuito pero se puede contratar como CDN en la nube, que es otra opción para olvidarse de tener que hacerlo manualmente imagen por imagen.
5. Comprobar la efectividad

No hay que olvidar que se pueden realizar pruebas con usuarios reales para saber si la optimización de imágenes funciona; son las pruebas A/B. Como es sabido, estas pruebas funcionan mostrando a los visitantes dos versiones al azar de la misma página con una sola variación, en este caso imágenes optimizadas en un nuevo formato, o sin esa optimización. Se deja pasar un tiempo y luego se comprueba el efecto en cada grupo, por ejemplo en los tiempos de carga, duración de las sesiones, promedio de páginas vistas e incluso conversiones en compras. A veces son necesarias tan solo unas pocas pruebas para comprobar una hipótesis y decidir si un tipo de imágenes funciona (es más rápida y resulta en mayor calidad) o no funciona (por ejemplo porque no se adapte bien a ciertos navegadores/dispositivos).
{Foto (CC) Annemarie Grudën @ Unsplash; PXhere}

 JPEG sigue siendo el formato más utilizado, porque permite reducir las imágenes a una fracción del tamaño (peso en KB) original con una pérdida de calidad aceptable. Aun así, existen diversas versiones también para el JPEG: están el
JPEG sigue siendo el formato más utilizado, porque permite reducir las imágenes a una fracción del tamaño (peso en KB) original con una pérdida de calidad aceptable. Aun así, existen diversas versiones también para el JPEG: están el 
Nos encantará conocer tu opinión, pero primero tenemos que indicarte que los comentarios están moderados, y no aparecerán inmediatamente en la página al ser enviados. Evita, por favor, las descalificaciones personales, los comentarios maleducados, los ataques directos o ridiculizaciones personales, o los calificativos insultantes de cualquier tipo, sean dirigidos a los autores, a cualquier otro comentarista o la empresa propietaria de esta página. Estás en tu perfecto derecho de comentar anónimamente, pero por favor, no utilices el anonimato para decirles a las personas cosas que no les dirías en caso de tenerlas delante. Intenta mantener un ambiente agradable en el que las personas puedan comentar sin temor a sentirse insultados o descalificados. No comentes de manera repetitiva sobre un mismo tema, y mucho menos con varias identidades o suplantando a otros comentaristas. También, procura que tus opiniones estén relacionadas con lo que se comenta en esta entrada. Los comentarios off-topic, promocionales, o que incumplan todas estas normas básicas serán eliminados.