 Los contenidos para móviles tienen cada vez más importancia por el simple hecho de que los buscadores (al menos en cuanto respecta a Google) están priorizando las versiones móviles de los sitios para las búsquedas. Los datos no engañan, y cada vez un porcentaje mayor de las búsquedas que se hacen a diario se hacen desde dispositivos móviles (smartphones, y también tablets).
Los contenidos para móviles tienen cada vez más importancia por el simple hecho de que los buscadores (al menos en cuanto respecta a Google) están priorizando las versiones móviles de los sitios para las búsquedas. Los datos no engañan, y cada vez un porcentaje mayor de las búsquedas que se hacen a diario se hacen desde dispositivos móviles (smartphones, y también tablets).
Por eso, un primer paso que debemos cumplir es disponer de una versión móvil acorde con las sugerencias (que se terminan convirtiendo en normas de diseño) que hace el buscador mayoritario. Si queremos posicionar de manera natural más alto y vender más, debemos disponer de páginas móviles bien hechas, y por supuesto, rápidas. Ahora veremos cómo podemos mejorar este factor tan importante.
Páginas AMP, ¿qué son y por qué me pueden ayudar?
Una de las reglas básicas para conseguir que una página web, la que sea, cargue muy rápido es que disponga de pocos archivos, y que estos sean lo más ligeros posible. Las fotografías de alta resolución irían en contra de este principio, mientras que las imágenes de pequeño tamaño y poco peso serían ideales, siempre que no perdamos demasiada calidad al convertirlas.
Además, cualquier diseñador web podrá contarnos que cuantas más peticiones al servidor se hagan a la hora de cargar una página, más riesgo corremos de que la carga sea lenta: imágenes, código de funciones o de otro tipo, scripts… Existen muchos sitios dedicados a explicar cómo optimizar un página web para minimizar el tiempo de carga.
Para el caso de los móviles, Google ha presentado sus AMP, las Accelerate Mobile Pages, que no son más que una serie de guías para conseguir ese tiempo de carga rapidísimo en las versiones móviles de nuestro negocio. Los detalles técnicos pueden ser un poco áridos para contarlos en este post, pero para quien tenga interés se explican muy bien en este otro artículo.
Básicamente se trata de páginas que minimizan las peticiones al servidor, que tratan de adelantarse a la próxima petición más probable, y otros aspectos como, por ejemplo, que cada imagen en la página detalle sus dimensiones exactas para no tener que descargar los archivos para poder maquetar el documento. Las imágenes, además, se cargan más tarde que el resto del código, uno de los «trucos» más efectivos para acelerar la carga.
La importancia de crear páginas AMP es evidente, y desde «El blog para Webmasters«, de Google, lo dejan bien claro:
A finales de año, todos los sitios web que creen páginas AMP tendrán mayor visibilidad en toda la página de resultados de Búsqueda para móviles de Google, como sitios de comercio electrónico, entretenimiento, viajes, recetas y mucho más.
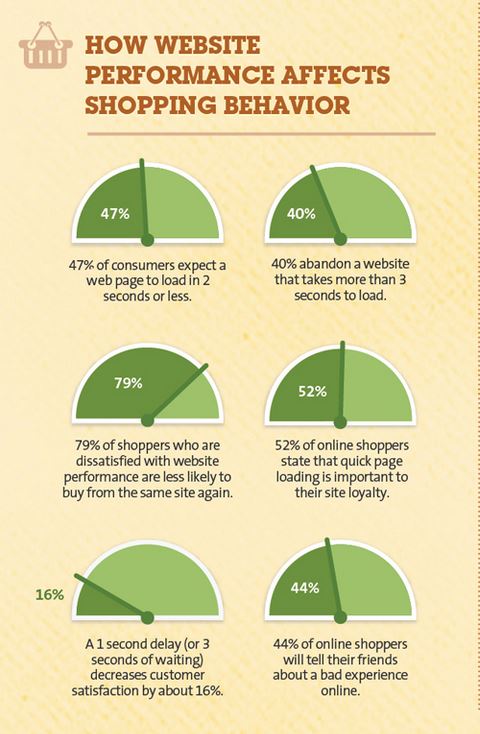
Disponer de páginas que se carguen muy rápido es clave para conseguir menos abandono, tanto de la propia página como del carrito de la compra. Kissmetrics elaboró una interesante infografía al respecto, de la que vamos a mostrar una parte, pero que podéis ver en su totalidad en este enlace.

Como podemos ver, la satisfacción del cliente pierde enteros por cada segundo extra de carga de la página, y un 44% de los compradores online contarán a sus amigos que han tenido una mala experiencia. Además, un 40% abandonan una web que tarda más de 3 segundos en cargar. ¿Tiene sentido perder ventas y clientes por no tener una página web bien optimizada?


Nos encantará conocer tu opinión, pero primero tenemos que indicarte que los comentarios están moderados, y no aparecerán inmediatamente en la página al ser enviados. Evita, por favor, las descalificaciones personales, los comentarios maleducados, los ataques directos o ridiculizaciones personales, o los calificativos insultantes de cualquier tipo, sean dirigidos a los autores, a cualquier otro comentarista o la empresa propietaria de esta página. Estás en tu perfecto derecho de comentar anónimamente, pero por favor, no utilices el anonimato para decirles a las personas cosas que no les dirías en caso de tenerlas delante. Intenta mantener un ambiente agradable en el que las personas puedan comentar sin temor a sentirse insultados o descalificados. No comentes de manera repetitiva sobre un mismo tema, y mucho menos con varias identidades o suplantando a otros comentaristas. También, procura que tus opiniones estén relacionadas con lo que se comenta en esta entrada. Los comentarios off-topic, promocionales, o que incumplan todas estas normas básicas serán eliminados.