El el mundo del eCommerce y las tiendas online muchas veces se producen errores. Cuando los usuarios se están registrando, revisando su carrito o incluso una vez han pulsado el botón de Pagar. Gestionar correctamente esos errores en el registro y el proceso de pago es vital para optimizar la experiencia del usuario y mejorar las conversiones. De hecho, muchos errores en el momento del pago proceden de un registro incorrecto realizado al principio de todo el proceso.
Desde el principio: errores de registro
 La primera pregunta que tiene que hacerse una tienda online es si realmente necesita el registro de usuarios como tal. Eso se refiere a la existencia de una cuenta registrada con la que la persona pueda volver y gestionar sus datos e información, algo que, quizá de forma un tanto sorprendente, no siempre es necesario.
La primera pregunta que tiene que hacerse una tienda online es si realmente necesita el registro de usuarios como tal. Eso se refiere a la existencia de una cuenta registrada con la que la persona pueda volver y gestionar sus datos e información, algo que, quizá de forma un tanto sorprendente, no siempre es necesario.
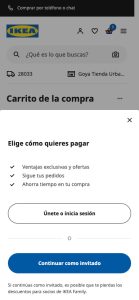
Entre los ejemplos de sitios que pueden no requerir registro están las tiendas que prefieran no tener un registro para agilizar el proceso de compra, especialmente sitios de ofertas puntuales o especiales creados para la ocasión; supermercados o tiendas de alimentación o de comida rápida; y en ocasiones puntuales otros tipos de tiendas (moda, regalos, productos de salud) donde se permitan las «compras como invitado» para evitar molestias a los usuarios o proteger al máximo la privacidad.
Cuando existe un registro el usuario crea una cuenta con datos que pueden ir de lo más sencillo a lo más elaborado. Aquí las recomendaciones son:
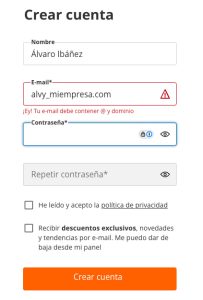
- Cuantos menos datos se soliciten, menos errores. Normalmente el ID (identificador) puede ser el correo electrónico, permitir al usuario elegir la contraseña es una buena opción y una sola casilla de verificación de las condiciones legales suele ser suficiente.
- Retardar poco a poco el registro completo. Basta considerar todos los demás datos como algo opcional que se incluya cuando es necesario, por ejemplo al confirmar la primera compra y solicitar un envío. Entre estos estarían la la dirección postal y los datos de pago, que se pueden pedir una vez creada la cuenta.
- Todo lo demás es sumamente opcional, propenso a errores y muy secundario. Entre otros: crear perfiles con foto, añadir varias tarjetas o fórmulas de pago, añadir varias direcciones de envío, preferencias temáticas… No está mal tenerlo, pero nunca debería estar al principio del registro sino solicitarse en posteriores visitas. Una buena opción es animar al usuario en su segunda o tercer visita a la tienda.
Verificar que la cuenta existe es algo que puede hacerse a posteriori una vez se ha completado el registro. Aunque los correos inválidos (y por tanto cuentas inútiles o falsas) pueden requerir de la eliminación de cuentas, se evita que el usuario tenga que comprobar en su buzón durante la compra si ha llegado un mensaje, validarlo, etcétera. Asimismo, pocas razones hay para usar un CAPTCHA, excepto si tenemos momentos fraude, cuando lo que se está tratando es de facilitar el registro. Opciones mejores son usar la identificación con cuentas Google, Apple o similares, que proporcionan la misma información con cuentas ya validadas.
Los errores desde el punto de vista de la interfaz de usuario

Desde la perspectiva del diseño de interfaz, hay muchos factores que pueden ayudar a evitar errores de registro y validación. Entre ellos:

- Utilizar campos amplios y apropiados en los formularios. Por ejemplo, que los numéricos (números de tarjeta de crédito, fechas) sólo permitan números; que los emails se validen; o que no se admitan contraseñas débiles, de menos de cierto número de caracteres, lo cual debe estar indicado de antemano en el campo en cuestión.
- Destacar los errores de validación de campos al instante y en rojo para que el usuario sepa qué debe corregir y por qué (ej. «La contraseña no es válida porque debe tener 8 caracteres o más»).
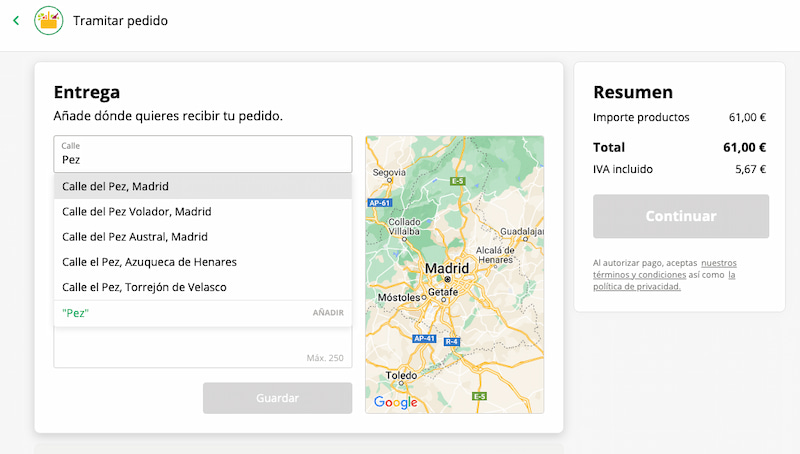
- Facilitar la introducción de datos con contenidos predefinidos. Un ejemplo sería utilizar una lista de provincias o un callejero de direcciones que se saben válidas. No obstante siempre hay que dejar la opción al usuario de escribir lo que quiera (por ejemplo en el campo «Calle») porque su dirección puede ser nueva o diferente respecto a la base de datos de que dispone la tienda o Google Maps.
Un sencillo ejemplo sería el registro de la tienda web de Zara, donde aparecen avisos de errores a medida que se van rellenando los campos si algo raro sucede. Examinando la web de grandes tiendas como Mercadona, Carrefour, PC Componentes, Zalando o Amazon se pueden ver las diferencias.
Las explicaciones son oro puro
 A partir de que el usuario pulsa el botón Confirmar para enviar su pedido se pone en marcha toda la maquinaria de la tienda para, por un lado, provisionar y gestionar el envío del producto en sí y, por otro, cobrar cuando es apropiado, ya sea antes del envío o cuando éste se produce.
A partir de que el usuario pulsa el botón Confirmar para enviar su pedido se pone en marcha toda la maquinaria de la tienda para, por un lado, provisionar y gestionar el envío del producto en sí y, por otro, cobrar cuando es apropiado, ya sea antes del envío o cuando éste se produce.
La regla de oro es que los errores que puedan producirse deben explicarse siempre de la forma más clara al usuario, ofreciendo una solución. De nada sirve que la web muestre una ventana que diga «Ha habido un error, código Z6277-K». Una opción más clara sería «Error en el pago. El banco ha denegado la autorización. Contacte con el servicio al cliente en el teléfono 555…»
La forma de hacer esto es llevar un registro (log) detallado de todo el proceso de pago, desde que el usuario pulsa Confirmar hasta que la compra se realiza correctamente. De este modo cualquier error podrá detectarse: fallos en la comunicación con el back-end, fallos en la pasarela con el banco, fallos en el propio servidor web (que también suceden), fallos en las comunicaciones, fallos sin explicación…
Todos estos errores se deben anotar minuciosamente, y gestionar cómo explicarlos y cómo solucionárselos a los usuarios: reintentar al cabo de unos segundos, solicitar nueva información (si por ejemplo la tarjeta está caducada), sugerir otra forma de pago (de ahí la importancia de contar con varias)… Todas son buenas opciones, necesarias para que la gestión de pagos sea la más efectiva.
Como últimos consejos, dos que pueden resultar muy útiles: el primero, hacer que los empleados del negocio hagan uso de la tienda frecuentemente para compras (casi) reales, anotando todos los posibles problemas y cómo se podrían solucionar. El segundo, asegurarse de que la web funciona tanto en dispositivos móviles como en el ordenador y en distintos navegadores (a lo que puede ayudar el consejo anterior), porque no todos los compradores van a tener el mismo equipo que los diseñadores y programadores de la tienda web.
_____
Foto (CC) Negative Space @ StockSnap.


Nos encantará conocer tu opinión, pero primero tenemos que indicarte que los comentarios están moderados, y no aparecerán inmediatamente en la página al ser enviados. Evita, por favor, las descalificaciones personales, los comentarios maleducados, los ataques directos o ridiculizaciones personales, o los calificativos insultantes de cualquier tipo, sean dirigidos a los autores, a cualquier otro comentarista o la empresa propietaria de esta página. Estás en tu perfecto derecho de comentar anónimamente, pero por favor, no utilices el anonimato para decirles a las personas cosas que no les dirías en caso de tenerlas delante. Intenta mantener un ambiente agradable en el que las personas puedan comentar sin temor a sentirse insultados o descalificados. No comentes de manera repetitiva sobre un mismo tema, y mucho menos con varias identidades o suplantando a otros comentaristas. También, procura que tus opiniones estén relacionadas con lo que se comenta en esta entrada. Los comentarios off-topic, promocionales, o que incumplan todas estas normas básicas serán eliminados.